View Web Pages
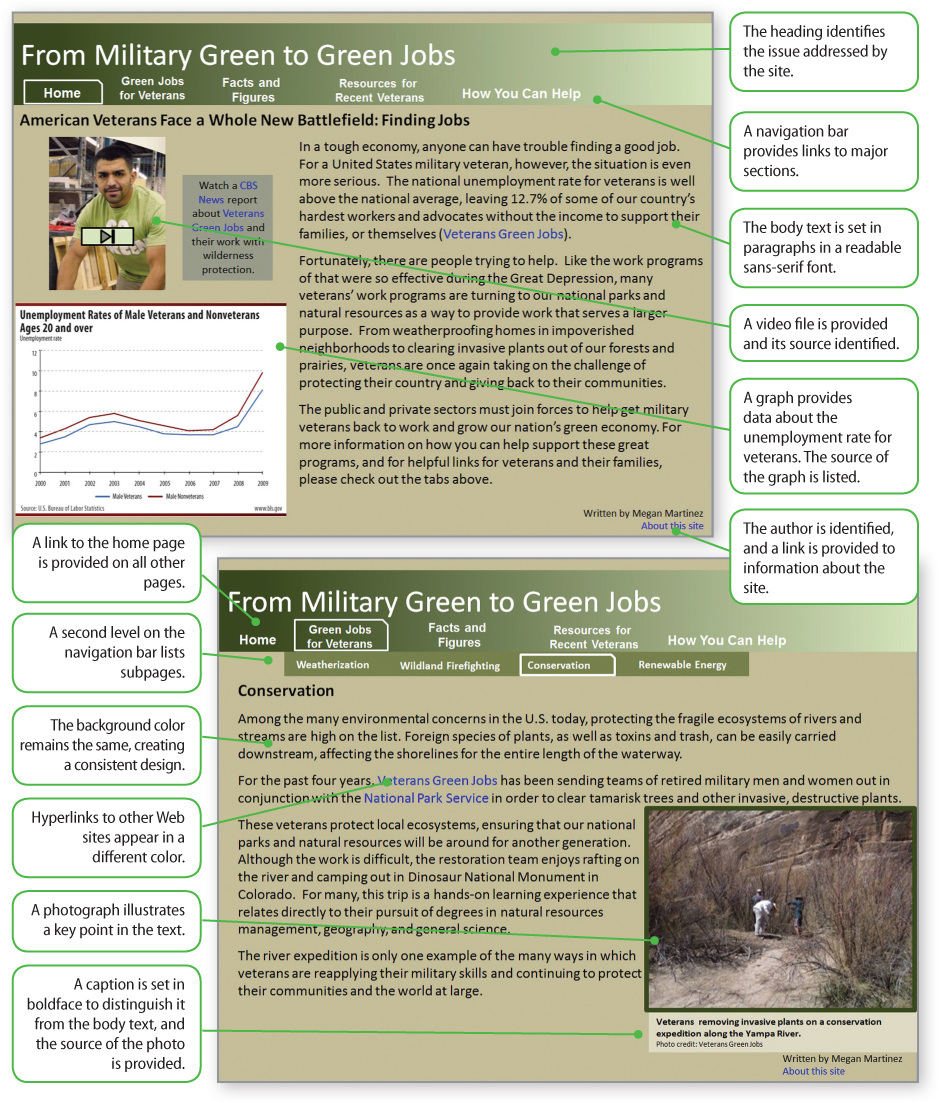
The following figures show pages from Megan Martinez’s Web site about returning military veterans finding green jobs.

Checklist for Developing Web Pages
 Reflect on your writing situation, paying particular attention to your purpose and role as well as your readers’ expectations.
Reflect on your writing situation, paying particular attention to your purpose and role as well as your readers’ expectations.
 Plan your page. Focus on its content and navigation tools.
Plan your page. Focus on its content and navigation tools.
 Design your page. Focus on ensuring that your design is consistent with the design of the site on which it will appear and on the appearance and placement of elements on the page. Pay attention to the following:
Design your page. Focus on ensuring that your design is consistent with the design of the site on which it will appear and on the appearance and placement of elements on the page. Pay attention to the following:
- A readable body font designed for on-screen reading (such as 11-point Verdana or Georgia)
- Headings and subheadings formatted in fonts and colors that distinguish them from body text and show the relative importance of levels of headings
- Labels, captions, and pop-up flags (titles) used to help readers understand links and images
- Information presented in brief, readable chunks, using bulleted and numbered lists whenever possible
- Color used to set a mood, highlight information, and help readers understand the function of text and illustrations on the site
- Illustrations placed near the passages that refer to them
- Images kept as small (in kilobytes) as possible, while being clear and easy to see
 Create your page. Choose a Web development tool such as Google Sites, a dedicated Web editing program such as Dreamweaver, or a word-processing program.
Create your page. Choose a Web development tool such as Google Sites, a dedicated Web editing program such as Dreamweaver, or a word-processing program.
 Put your page online.
Put your page online.
 Test your page.
Test your page.
 Distribute the page’s URL.
Distribute the page’s URL.
[Leave] [Close]