Getting Ready to Read
Getting Ready to Read
Before you read, do at least one of the following activities:
- Google gestalt and see where the entries lead you. (The page at graphicdesign.spokanefalls.edu/tutorials/process/gestaltprinciples/gestaltprinc.htm is particularly apropos.)
- Consider what elements of an arresting visual design really grab you. When you are stunned by something visual, what makes it stunning?
- Print the two pages of the article which are the “Wetlands” sample text; Bernhardt refers to them repeatedly in subsequent pages (which was not a problem in the print edition but may drive you crazy scrolling if you’re reading on screen).
As you read, consider the following questions:
- What uses of texts require the ability to rapidly read a page and make sense of information there spatially, that is, by how it relates to where other items are placed on the page?
- Which of the design principles Bernhardt discusses in his piece seem most important or most fundamental?
1
The physical fact of the text, with its spatial appearance on the page, requires visual apprehension: a text can be seen, must be seen, in a process which is essentially different from the perception of speech. The written mode necessitates the arrangement of script or typeface, a process which gives visual cues to the verbal organization of the text. We might think of texts arranged along a continuum, from texts at one end which convey relatively little information visually, to texts at the opposite end which reveal substantial information through such visible cues as white space, illustrations, variation in typeface, and use of nonalphabetic symbols, such as numbers, asterisks, and punctuation. In terms of this continuum, an essay would fall well toward the non-visually informative end. Certainly, paragraph indentation, margins, capitalization, and sentence punctuation provide some information to the reader, but such information is extremely limited, with most of the cues as to organization and logical relations buried within the text. At the other extreme of the continuum would be texts which display their structure, providing the reader/viewer with a schematic representation of the divisions and hierarchies which organize the text.
2
If we were to encourage students to experiment with visible features of written texts, we would increase their ability to understand and use hierarchical and classificatory arrangements. Because of the opportunities it offers for visual inspection, writing heightens awareness of categories and divisions, changing the ways people conceive classificatory relations. Goody has suggested that the earliest uses of writing in a society—making lists, keeping accounts, recording events—sharpen awareness of categories and classes through the very fact of placing items physically on a page where they can be inspected and arranged. The graphic quality of writing, in contrast to the flow of speech, underscores the discontinuity, the boundaries, and the order which is possible in visual organization.1 Ong derives similar conclusions concerning the introduction of typography, suggesting that printing “gave urgency to the very metaphor that ideas were items which could be ‘spread,’” in two senses: the printing press spread books throughout the culture, but also opened new possibilities for spreading type on the page, possibilities which were not open to scribes.2 Writing, especially when visually informative, encourages the writer to be exact about grouping related ideas, delineating beginnings and endings, and using cues to signal to the reader a graphic representation of cognitive organization. By studying and writing texts which display their structures through white space, graphic patterning, enumerative sequences, and so on, student writers can gain a heightened sense of categories, divisions, and orderly progression.3
3
Though classroom teaching often assumes essay organization as the norm, outside the classroom visually informative prose is pervasive, and not just in scientific or technical fields. As a starting point, we might consider the ubiquitous, insistent presence of advertising, with its continual striving for attractive and convincing visual/verbal stategies. The graphic arts generally attend to the intersection of print and graphic media.4 Texts designed for public audiences typically adopt visually informative strategies. Thousands of informational pamphlets, brochures, and forms flow from government agencies, special interest groups, businesses, and community groups, attempting to gather information, to sell ideas, to explain programs, to describe rights and responsibilities to an affected public, or to seek support for one program or another.
4
Legal writing also displays a “tendency to make more and more use of layout and other graphetic and graphological devices as a means of revealing structure, content, and logical progression.”5 Business writing exhibits similar visual patterning in everything from formal reports, to procedures, to correspondence, to memos—all make liberal use of conventional partitioning, white space, headings, schematics, lists, and other visible cues. The same can be claimed for writing in scientific and technical fields, much of which follows familiar formats with text layout determined by conventional practices.
5
At all levels of structure, texts which are highly informative visually share features not characteristic of texts which do not exploit the graphic potential of written language. We can assume that visually informative texts achieve rhetorical organization, just as do texts which are relatively noninformative visually. Both types must provide direction to the reader as to how the text is to be read: what transaction is intended, what the major divisions are, what is considered important, and what relations exist amongst the various subpoints. But the manner in which visually informative texts achieve rhetorical control differs in important ways from that in the non-visually informative text, at all levels of organization: in the whole discourse, in the paragraph, and in the sentence.
6
In a non-visually informative expository text, rhetorical control is typically exercised through the familiar strategies of essay composition. Introduction/body/conclusion partitioning is frequently in evidence, with each section performing predictable functions. Topics are introduced and broken down in the initial section; the sequence for the following paragraphs is anticipated by statements that preview the full text or announce a plan of organization. Paragraph-to-paragraph movement is often facilitated by transitional links to show logical connection. From time to time, readers are reminded of their place in the progression of the text, reminded anaphorically of what has come before and prepared cataphorically for what is to follow. Topic or core sentences enter into coordinate relations with other topic or core sentences in other paragraphs, and into relations of generalization and support with sentences within the paragraph. Sentence-to-sentence relations are controlled semantically through cohesive ties: One must actually read what is written to get any sense of how one point is related to the next. The net effect, or at least that which is intended, is one of smooth progression from beginning to end, a careful leading of the reader through the text to the final acceptance of and satisfaction with the conclusion. Linear progression characterizes both the execution and the intended reader’s approach to the text.
7
In sentences, the non-visually informative text evidences a consistency of structure. The vast majority of sentences are major syntactic forms as opposed to minor; they exhibit typical patterns of subject/verb/object, cast in a preponderance of declarative mood constructions. Minor forms or use of fragments is generally rare, as are uses of interrogative or imperative mood. The typical classroom essay is composed of sentences which resemble each other in their full, declarative structures, arranged in paragraphs with low visual identity (except for boundaries, signalled by indentation). The essay appears on the page as essentially unbroken, undifferentiated print, an effect which is heightened by printing processes which justify margins and further homogenize the texture of the page.
8
Admittedly, this characterization of expository text is based on one sort of writing, that enshrined in the handbooks of our trade. But this characterization does seem sufficiently influential within our discipline to be considered the norm, the product we encourage in our practice within the “current-traditional paradigm.”6 The control of rhetorical relations is strictly internal to the text, integrated within the paragraph and sentence structures. And the closer our models come to literary norms, to the norms of the polite, personal, anthologized essay typical of the Eastern literary “establishment,” the greater are the demands on the student to produce essays which are subtle in their organizational schemes, leading rather than showing and telling, with no authorial recourse to meta-discoursal commentary on the structure or logic of the exposition.
9
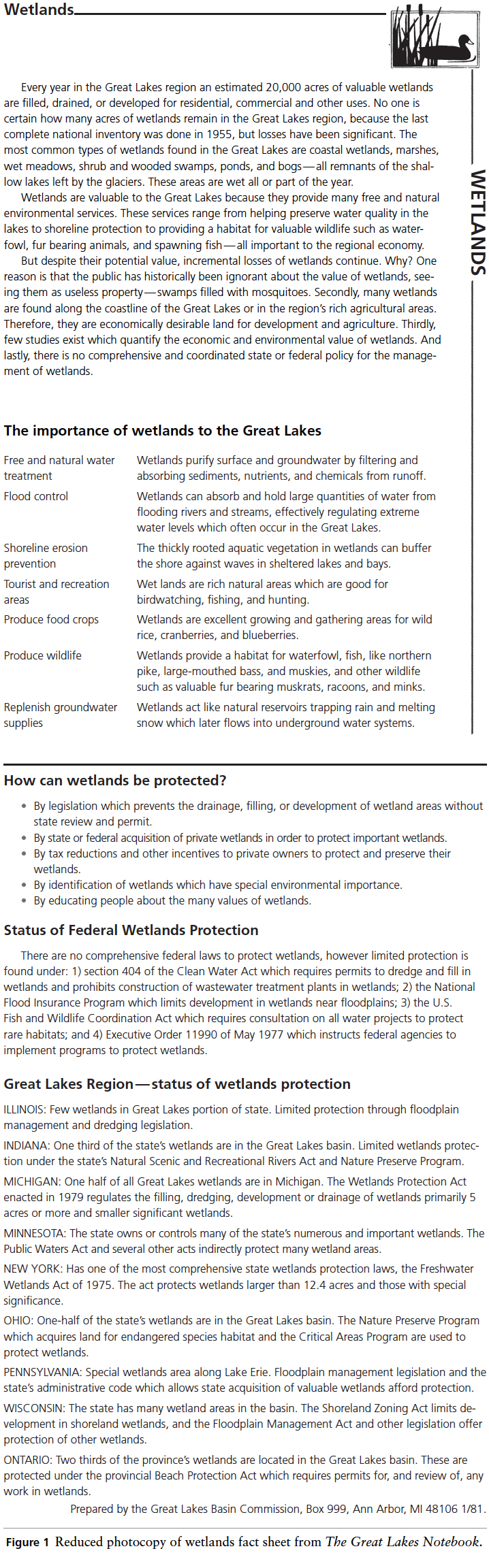
To gain a sense of just how divergent these rhetorical values are from those evidenced in other, more visually informative prose patterns, it is necessary to look at and think about the achievement of rhetorical control in a visible text. The sample text reproduced below as Figure 1, a fact sheet on wetlands, is part of a larger project, The Great Lakes Notebook, undertaken by the Great Lakes Basin Commission.7 The Great Lakes Notebook was conceived and composed by Sandra Gregerman, information officer for the Commission and a graduate of the University of Michigan’s School of Natural Resources Master’s degree program in Environmental Communications. Those in the environmental sciences know that to be successful they must communicate with diverse audiences, and this text attempts to increase public awareness of the importance of wetlands protection in the Great Lakes area. The importance of this sheet was heightened by the fact that at the time of its release, conservation groups and interested legislators in Michigan were working to pass a wetlands protection act. The primary audiences for the text were legislators, educators and their students, and the general public. Gregerman’s purpose was larger than public relations: she hoped to convey important, substantial information in an intelligent manner in order to influence the ecological administration of the region.

These multiple considerations of audience and purpose functionally constrain the text, influencing its shape and structure. The intention was to produce a document which would satisfy a number of functional considerations of cost and distribution, while being attractive enough to draw reader attention and substantial enough to encourage the reader to keep the sheet, compile it with others in the series, and use it. Especially in legislative and bureaucratic spheres, where the flow of print information is heavy, documents compete for attention, and to be effective readers must be drawn into the text.8 The wetlands fact sheet insured attention through the use of high quality, heavy weight paper and crisp, well-defined print, qualities chosen to encourage the reader to notice and keep the sheet. Though each sheet of the Notebook was a different color (the wetlands sheet a light brown), all attained a high visual identity through headings across the top and sides and identifying symbols in the upper right hand corners.9 The sheets were distributed one at a time in an effort to shorten initial production time and to allow for subsequent revisions, so it was important that they be recognized as part of a series. Their compilation was encouraged by the use of punched paper, and headings spaced vertically along the right margin increased the identity of the sheets and usefully served as a thumb index once the sheets were compiled.
10
11
Also important in the design of the fact sheet was the distribution of printed information on the page. To attend to the layout of the text requires considering the text as a visual gestalt, focusing attention on the total visual impact of the text on a prospective reader. Cataldo suggests that the principles codified by experiments in perception can be usefully applied to the visual/verbal design of graphic texts.10 Perhaps the most relevant law is that of equilibrium, or pragnanz, which suggests that items in a visual field strive for balance or equilibrium with other items in the field. The wetlands text works well, in part, because the distribution of print on the first page achieves equilibrium simultaneously along several axes: horizontally, vertically, and diagonally. A horizontal axis balances the material above and below the widely spaced heading: The importance of wetlands to the Great Lakes. A vertical axis divides the lower half of the page, balancing the widely spaced headings along the left side against the explanatory material on the right. Finally, diagonal axes work toward symmetry; the lined margins on the top and right balance each other, the continuous text in the upper-left balances the shorter, detached statements in the lower right, and the logo in the upper-right balances the spaced headings of the lower-left.
12
A second law of gestalt, that of good continuation, or good figure, suggests that visual perception works to pull figures out of the background, to give them definition against the undistinguished field in which they are located. In the sample text on wetlands, good continuation is achieved through the clear black print on a light-brown background, through the headings, and through the groupings of related information which are set off by blank space. The typeface variation further reinforces the high definition of figure against ground. With a poorly reproduced text with low contrast of figure to ground, the reader has to strain to make out the text, in the process invoking a third law of gestalt, that of closure. When good continuation or good figure is not provided by the visual stimulus, the perceiver has a tendency to fill in the missing gaps, to provide the missing definition, as evidenced by the ability of readers to process even highly degraded copy, in which much of the information provided by the shape of letters is missing. In the sample text reproduced here, the quality of the printing and the arrangement of type on the page make for good figure and the reader need not strive for closure.
13
The law of good continuation or good figure also underlies the effect of emphasis in a visible text. Figures which are more strongly defined against their field will tend to appear more important than other figures which share the same ground. On the first page, an emphasis on wetland values is achieved by isolating the list under a major heading in the middle of the page and then calling attention visually to the list of functions and values with bold-faced headings along the left margin. The emphasis on this section may be further increased by its location in the lower-left area of the visual field, an area which, it has been suggested, is favored by visual stress.11
14
A fourth law of gestalt, the law of similarity, suggests that units which resemble each other in shape, size, color, or direction will be seen together as a homogenous grouping. The groupings of the wetlands sheet are highly distinct, reinforced by spacing between sections and headings in various type sizes which clearly delineate boundaries, allowing the text to display its structure. Good use of the law of similarity, as obvious a principle as it may seem, is an accomplishment, not a given, as has been amply demonstrated by Anderson’s discussion of the visual organization of written texts.12 Anderson shows how texts which fail to convey to the reader the intended groupings of information under the law of similarity can be profitably rewritten.
15
The sample text on wetlands makes good use of “visual syntax,” to use Dondis’ phrase, in the creation of a harmonious, balanced, attractive text which conveys information to the reader about textual organization through visible means. The visual impact of the front side is certainly greater than that of the reverse, but that is as it should be, for if the reader is sufficiently engaged with the text to flip the sheet over and look at the reverse, then the visual appeal has already proven effective.
16
Through these laws of gestalt, visual features take over the load of structuring and organizing the reader’s processing, thus reducing the role of those semantic features which organize a form like the essay. Instead of a smooth, progressive realization of the text through initial previewing and a chain of logic which ties each paragraph or section to the preceding or following one, the visible text relies on localization, on a heightening of the boundaries, edges, and divisions of the text. In an integrated, non-visually informative text, the desideratum is a seamless text. In the visible text, the goal is to call the reader’s attention visually to semantically grouped information, focusing the reader’s attention on discrete sections. Fowler captures the distinction well in his contrast between progressive and localized text structures:
A text is progressive if its structure leads the reader onwards, projects him forward from one segment of text to a succeeding one. Textual surface structure may be said to be localizing when it operates to hold up the reader’s attention at a specific place in the total syntagm.13
Each section of the wetlands text is its own locale; it has its own function, which is likely to differ from previous and subsequent sections. Instead of a cumulative movement, the text has a localized focus in each section, with separateness rather than integration characterizing the text both semantically and visually.
17
In the sample text on wetlands, each section is self-contained and available to the reader without reference to other sections. Unconstrained by linear presentation, the reader can move about, settle on certain sections, read some sections lightly, some intently, some not at all, and still have a good idea of what the text is about. The legal audience, for example, may be less interested in or already familiar with the values of wetlands, but very interested in existing state and federal legislation. Students in a biology class may be highly motivated to look at the information on the first page, but uninterested in that on the second. The localization of the text makes possible the selective use of the text by varied audiences for varied purposes.
18
With a visible text, it may not be fruitful to talk about paragraphs in terms of topic sentences and support, or opening and closing sentences, or sentences of transition. In fact, it may not be useful to speak of paragraphs at all, but of sections or chunks. In the visible text, the headings take over the task of generalizing or identifying the topic. Levels of subordination are indicated by variation in typeface, type size, or placement of headings, rather than through subordinators or cohesive ties which indicate semantically dependent relations. For example, the initial section, written in integrated paragraphs, makes heavy use of deictics (the, these), pronominals (their, they), conjuncts (but, one, secondly, thirdly, therefore, and lastly), and ellipsis (Why?, One reason is...), to link each sentence to the next through some expressed logical relation or through the carrying over of the topic. But in sections two, three, and five, with the exception of lexical ties, there are no cohesive ties indicating logical relations, nor any transitional ties between sections. With subordinate relations indicated visually, the contents of each section tends to be a series or list of coordinate points, each item having equal status.
19
The move toward serial, coordinate development of sections exerts a shaping influence over the syntax of the listed items. Parallel grammatical structures tend to predominate, as in the second section of the wetlands text, wherein each statement of the values or functions of wetlands, with one exception, begins with the word wetlands, which serves simultaneously as the topic for the following comment, the subject of the sentence, and the agent of the actions or qualities described. The visual isolation of the information interrupts the flow of discourse, exerting a localizing effect which is reflected in parallel syntax. The sentence beginning The thickly rooted aquatic vegetation calls attention to itself because it does not fit the abstract context, that is, a visible parallel list. A better fit would be provided by beginning the sentence like the others, with initial phrasing such as Wetlands buffer, with vegetation planted within an instrumental clause later in the sentence. Traditional advice to vary sentence structure or sentence openings to avoid boring the reader or to keep sentences from sounding choppy would be misdirected here, where structural isomorphism must be maintained.
20
In addition to heightening the demands for parallel form, localization tends to reduce syntax from full sentences to phrases. In the third section of the sample text, for instance, the question How can wetlands be protected? is followed by a list of prepositional phrases beginning with by, each of which answers the question. Each carries over elliptical information from the lead question, which would take the form “Wetlands can be protected...” were it written out in full form. In this instance, the individual items do not complete a syntactic structure begun in a lead sentence, even though the items are punctuated like sentences. The fourth section of the text offers a contrast, in that the syntax of a single sentence is carried over from item to item in the list, resulting in one long sentence which is at once a single sentence and a list of sentences. It is worth noting that no term for this sort of construction exists, to my knowledge, in the lexicon of composition, rhetoric, or linguistics, and yet the pattern is extremely widespread in writing from many fields. Such expanded sentences require careful control, demanding a series of elements which are syntactically parallel, each completing a sentence by adding a phrase which complements the initiating phrase.
21
The sentences of the final section of the sample text evidence still another kind of syntactic patterning. This section demonstrates an easy movement from full sentences to fragments in an unpredictable sequence. The effect is a casual tone, almost as though we were reading someone’s notes rather than a finished written product.
22
The wetlands fact sheet thus offers quite a contrast to texts composed within traditional essay format, employing as it does a variety of strategies on both large (full text and sectioning) and small (sentence and section development) scales. It avoids linear, progressive organization, allowing a reader to break in at any point in the text with full comprehension. It combines graphic techniques of layout and typeface variation with verbal passages which achieve cohesion in a variety of ways through integrated paragraphs, expanded sentences, isolated sentences, and organized fragments of various sorts. The text reflects decisions by the author to adopt a variety of strategies in response to varying ideational content and in the interest of assembling the information attractively for various audiences. Any of the sections might have been written in integrated paragraphs, but the choices made capitalize on the visual potential of written language.
23
The table below summarizes those features which distinguish visually informative from non-visually informative texts. Not all features will necessarily be present in any given text, but texts at one end of the continuum or the other are likely to share some combination of these features.
24
There are no hard and fast rules for designing effective visually informative texts, though empirical research has begun to offer some tentative findings. For example, in studies at the Document Design Center, complicated FCC regulations were rewritten and simplified through a visually informative format of questions and answers. The new rules enabled readers to find information more quickly and more accurately.14 Not all research findings are so clear, however. A report by Frase and Schwartz made a strong claim which bears directly on visual design:
Our results show that lines may be short or they may be long, a page may have neat margins or ragged margins. No matter. What is critical is whether the lines represent meaningful groups of information. It is this matching of visual design to the constraints of cognitive processing that makes for efficiency.15
The conclusion seems logical and is not qualified by the authors. And yet an attempt to replicate the study under similar conditions did not find significant gains in comprehension which could be attributed to visual, semantically-based groupings.16 Great difficulties beset the researcher who attempts to demonstrate changed reader behavior as a function of text design, since texts which fall toward the visually informative end of the continuum encourage selective reading and extracting of information. The design strategies make the texts accessible at various depths to suit the purposes of various readers. This aspect of interaction between text and reader is difficult to evaluate or build into experimental design.17
25
Instead of attempting to base teaching practice on scant and tentative results, we may find it more expedient to view the rhetoric of visual design as an evolving art. As is true of other arts, more profit can be gained in the early stages of research from looking at what practitioners do than from attempting to induce and measure changes in experimental variables. If teachers would begin to look at naturally-occurring discourse forms which have evolved outside the classroom, they would begin to develop a descriptive base for visual design. A preoccupation with conventional essay format allows little attention to visual features. Instead of helping students learn to analyze a situation and determine an appropriate form, given a certain audience and purpose, many writing assignments merely exercise the same sort of writing week after week, introducing only topical variation. Texts with visually organized, localized development, and features such as headings, expanded sentences, meaningful white space, or question-and-answer strategies are typically neglected.
Table 1
Visual Organization of Written Texts
| VISUALLY INFORMATIVE | NON-VISUALLY INFORMATIVE | ||
| Rhetorical Control | |||
| varied surface offers aesthetic possibilities; can attract or repel reader through the shape of the text; laws of equilibrium, good continuation, good figure, closure, similarity. | Visual Gestalt | homogenous surface offers little possibility of conveying information; dense, indistinguished block of print; every text presents the same face; formidable appearance assumes willing reader. | |
| localized: each section is its own locale with its own pattern of development; arrests reader’s attention. | Development | progressive: each section leads smoothly to the next; projects reader forward through discourse-level previewing and backwards through reviewing. | |
| iconic: spacing, headings reveal explicit, highly visible divisions; reader can jump around, process the text in a non-linear fashion, access information easily, read selectively. | Partitioning | integrated: indentations give some indication of boundaries, but sections frequently contain several paragraphs and sometimes divisions occur within paragraphs; reader must read or scan linearly to find divisions. | |
| emphasis controlled by visual stress of layout, type size, spacing, headings. | Emphasis | emphasis controlled semantically through intensifiers, conjunctive ties; some emphasis achieved by placement of information in initial or final slots in sentences and paragraphs. | |
| subordinate relations signaled through type size, headings, in denting. | Subordinate Relations | controlled semantically within linear sequence of paragraphs and sentences. | |
| signalled through listing structures, expanded sentences, parallel structures, enumerated or iconically singalled by spacing, bullets, or other graphic devices. | Coordinate Relations | controlled semantically through juxtaposition parallel structures, and cohesive ties, especially additive ties. | |
| linkage controlled visually; little or no use of semantic ties between sentences and sections; reliance on enumerative sequences or topicalization of a series. | Linking/ Transitional/Intersentential Relations | liberal use of cohesive ties, especially conjunctives and deictics; frequent interparagraph ties or transitional phrases. | |
| variety in mood and syntactic patterning; much use of Q/A sequences, imperatives; fragments and minor forms; phrases used in isolation. | Sentence Patterns | complete sentences with little variation in mood; sentences typically declarative with full syntax. | |
|
|
|||
26
Classroom practice which ignores the increasingly visual, localized qualities of information exchange can only become increasingly irrelevant. Influenced especially by the growth of electronic media, strategies of rhetorical organization will move increasingly toward visual patterns presented on screens and interpreted through visual as well as verbal syntax. Written texts will gain flexibility in organization through branching and recursion, characteristics more closely associated with speech than writing. Further use of isolated, localized passages also seems likely, with information called up in short snatches in interactional patterns, rather than in extended, rhetorically integrated, progressive texts.
27
By studying actual texts as they function in particular contexts, we can gain an improved understanding of what constitute appropriate, effective strategies of rhetorical organization. At the same time, we can learn from such studies how successful texts are composed and what part schools can play in encouraging students to become able, creative composers.