16b Planning a visual structure
Contents:
Following design principles
Using templates
Today, all writers need to think carefully about the look of any text they create and plan a visual structure for it. The design decisions you make will help guide readers by making the texts easier on the eyes and easier to understand.
 Following design principles
Following design principles
Designer Robin Williams, in her Non-

Contrast
Contrast attracts your eye to elements on a page and guides you around it, helping you follow an argument or find information. You may achieve contrast through the use of color, icons, boldface or large type size, headings, and so on. Begin with a focus point—
Alignment
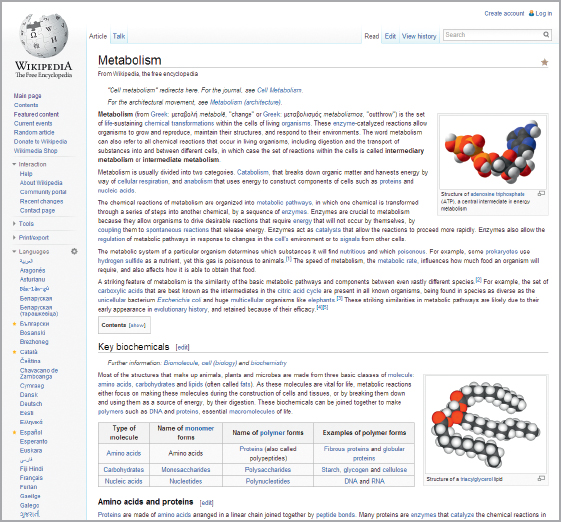
Alignment refers to the way visuals and text on a page are lined up, both horizontally and vertically. The overall guideline is not to mix alignments arbitrarily. That is, if you begin with a left alignment, stick with it for the major parts of your page. The result will be a cleaner and more organized look. For example, the title, text, and subheadings of a Wikipedia article align with the left margin, and images align with the right margin.
Repetition
Readers are guided by the repetition of key words and elements. Use a consistent design throughout your document for such elements as color, typeface, and images. Every Wikipedia page uses the same fonts and the same layout, so readers know what to expect.
Proximity
Parts of a text that are closely related should appear together (proximate to one another). Your goal is to position related points, text, and visuals near one another and to use clear headings to identify these clusters, as the Wikipedia page does.
Consistent overall impression
Aim for a visual structure and design that create the appropriate overall impression or mood for your text. For an academic essay, whether print or digital, you will probably make conservative choices that strike a serious scholarly note. In a newsletter for a campus group, you might choose attention-
 Using templates
Using templates
If designing your writing yourself seems intimidating, consider using a template. Templates are basic models that show you how to lay out a particular type of text. You may have used templates in a word-