Designing Print Pages
Printed Page 260
Designing Print Pages
In a well-designed printed page of technical communication, the reader can recognize patterns, such as where to look for certain kinds of information.
Understanding Learning Theory and Page Design

In designing the page, create visual patterns that help readers find, understand, and remember information. Three principles of learning theory, the result of research into how people learn, can help you design effective pages: chunking, queuing, and filtering.
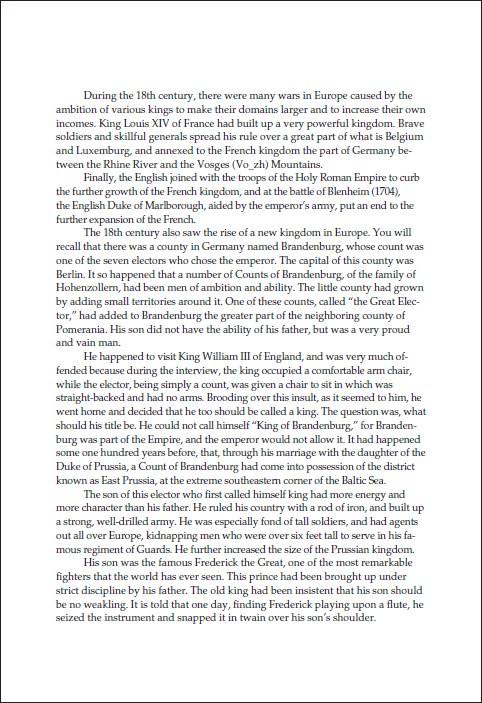
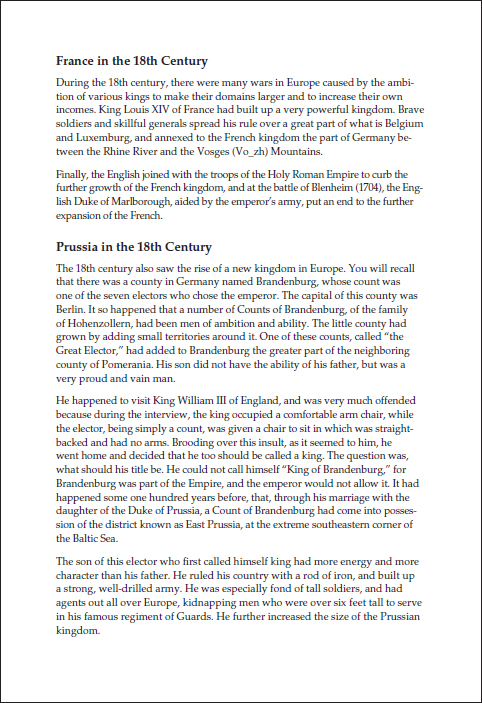
- Chunking. People understand information best if it is delivered to them in chunks—small units—rather than all at once. For single-spaced type, chunking involves double-spacing between paragraphs, as shown in Figure 11.5.
 a. Without chunking
a. Without chunking b. With chunking
b. With chunkingFigure 11.5 Chunking
Chunking emphasizes units of related information. Note how the use of headings creates clear chunks of information.
- Queuing. Queuing refers to creating visual distinctions to indicate levels of importance. More-emphatic elements—those with bigger type or boldface type—are more important than less-emphatic ones. Another visual element of queuing is alignment. Designers start more-important information closer to the left margin and indent less-important information. (An exception is titles, which are often centered in reports in the United States.) Figure 11.6 shows queuing.
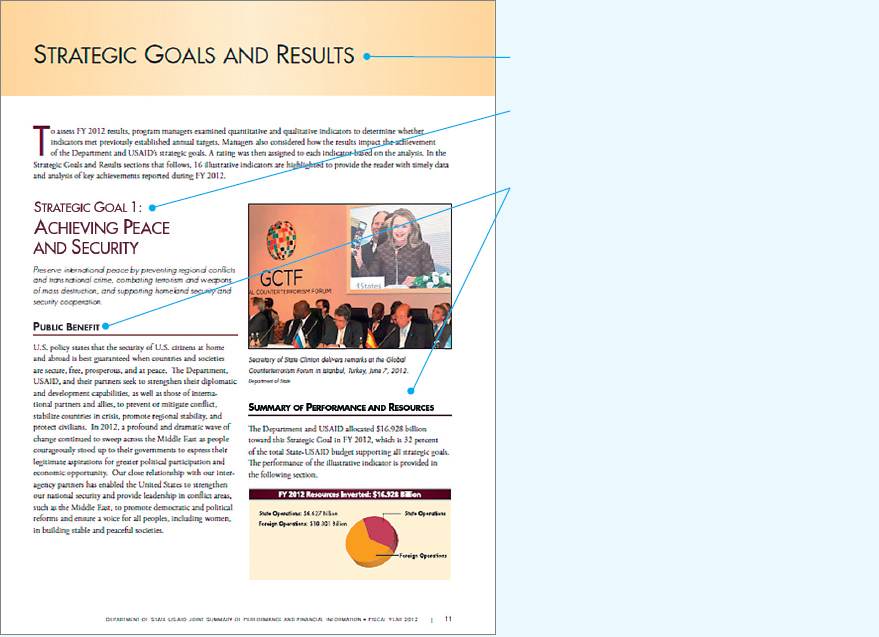
- Filtering. Filtering is the use of visual patterns to distinguish various types of information. Introductory material might be displayed in larger type, and notes might appear in italics, another typeface, and a smaller size. Figure 11.7 shows filtering.
The size of the type used for the various headings indicates their importance.
The largest type suggests that “Strategic Goals and Results” is a chapter heading.
The next largest type indicates that “Strategic Goal 1: Achieving Peace and Security” is an A head (the highest level within a chapter).
“Public Benefit” and “Summary of Performance and Resources” are B heads.

Figure 11.6 Queuing

Figure 11.7 Filtering
Every page has two kinds of space: white space and space devoted to text and graphics. The best way to design a page is to make a grid: a drawing of what the page will look like. In making a grid, you decide how to use white space and determine how many columns to have on the page.
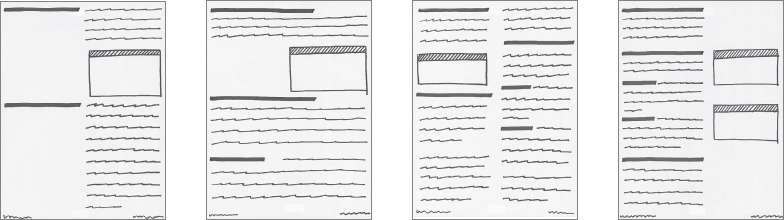
Page Grids As the phrase suggests, a page grid is like a map on which you plan where the text, the graphics, and the white space will go. Many writers like to begin with a thumbnail sketch, a rough drawing that shows how the text and graphics will look on the page. Figure 11.8 shows thumbnail sketches of several options for a page from the body of a manual.

Figure 11.8 Thumbnail Sketches
Experiment by sketching the different kinds of pages of your document: body pages, front matter, and so on. When you are satisfied, make page grids. You can use either a computer or a pencil and paper, or you can combine the two techniques.
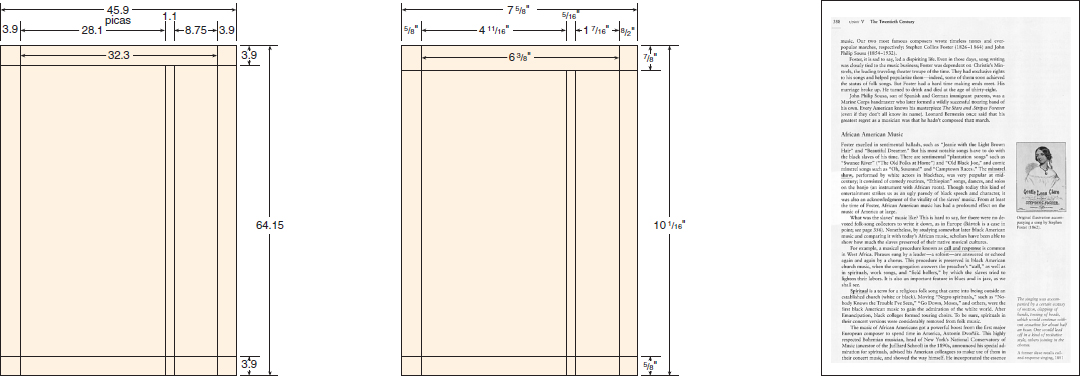
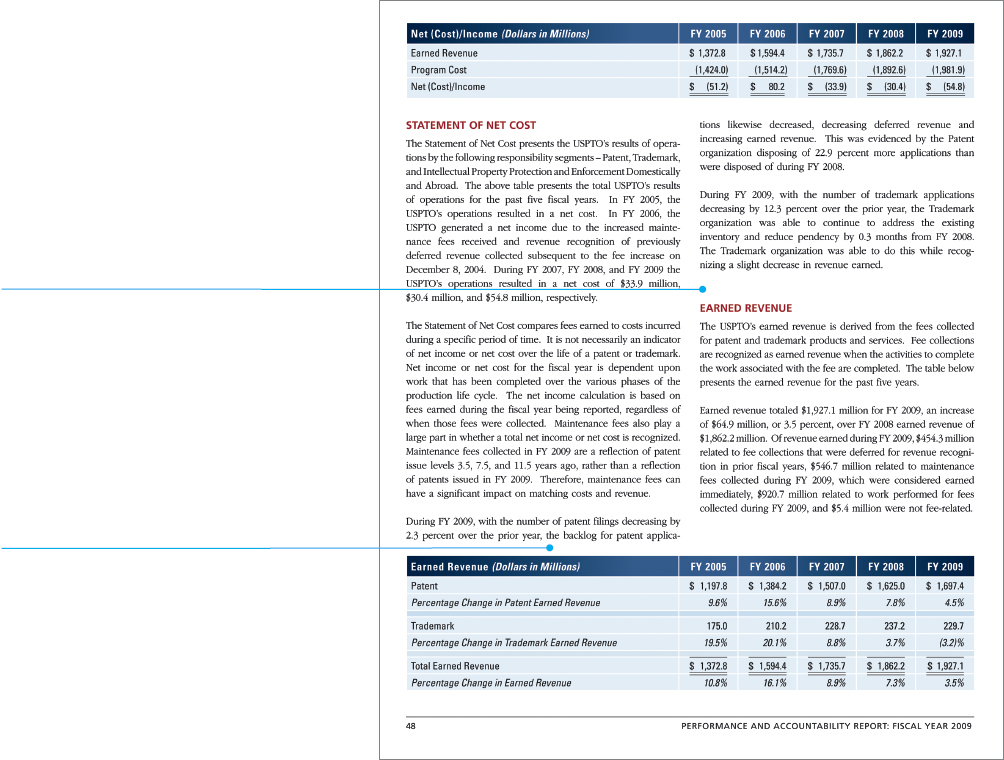
Figure 11.9 shows two simple grids: one using picas (the unit that printing professionals use, which equals one-sixth of an inch) and one using inches. On the right is an example of a page laid out using the grid in the figure.
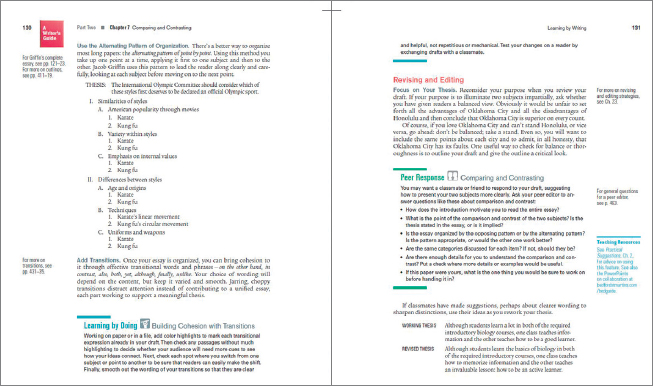
Create different grids until the design is attractive, meets the needs of your readers, and seems appropriate for the information you are conveying. Figure 11.10 shows some possibilities.

Figure 11.9 Sample Grids Using Picas and Inches



Figure 11.10 Popular Grids
Source: Centers for Disease Control and Prevention, 2014: http://www.cdc.gov/healthywater/pdf/swimming/resources/healthy-swimming-rwi-brochure.pdf.
White Space Sometimes called negative space, white space is the area of the paper with no writing or graphics: the space between two columns of text, the space between text and graphics, and, most obviously, the margins.
Margins, which make up close to half the area on a typical page, serve four main purposes:
- They reduce the amount of information on the page, making the document easier to read and use.
- They provide space for binding and allow readers to hold the page without covering up the text.
- They provide a neat frame around the type.
- They provide space for marginal glosses.
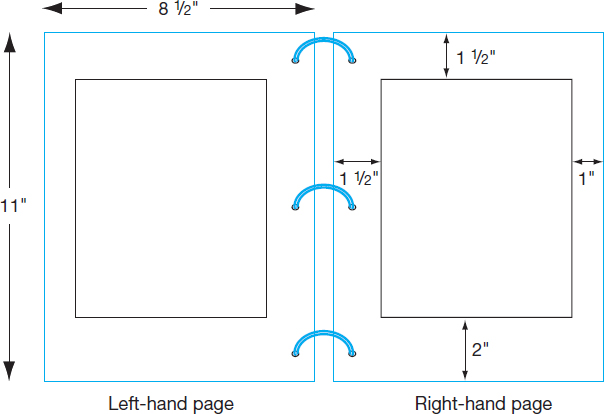
Figure 11.11 shows common margin widths for an 8.5 × 11-inch document.

Figure 11.11 Typical Margins for a Document That Is Bound Like a Book
White space can also set off and emphasize an element on the page. For instance, white space around a graphic separates it from the text and draws readers’ eyes to it. White space between columns helps readers read the text easily. And white space between sections of text helps readers see that one section is ending and another is beginning.
Many workplace documents have multiple columns. A multicolumn design offers three major advantages:
- Text is easier to read because the lines are shorter.
- Columns allow you to fit more information on the page, because many graphics can fit in one column or extend across two or more columns. In addition, a multicolumn design enables you to put more words on a page than a single-column design.
- Columns enable you to use the principle of repetition to create a visual pattern, such as text in one column and accompanying graphics in an adjacent column.
Typography, the study of type and the way people read it, encompasses typefaces, type families, case, and type size, as well as factors that affect the white space of a document: line length, line spacing, and justification.
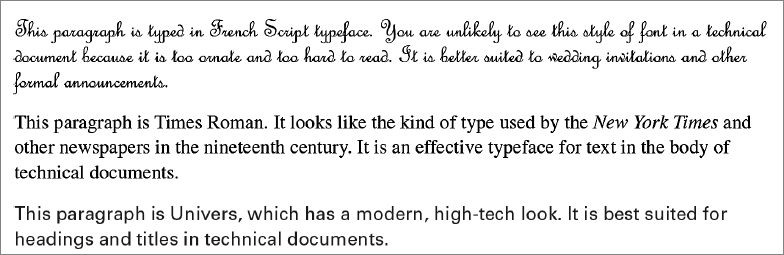
Typefaces A typeface is a set of letters, numbers, punctuation marks, and other symbols, all bearing a characteristic design. There are thousands of typefaces, and more are designed every year. Figure 11.12 shows three contrasting typefaces.

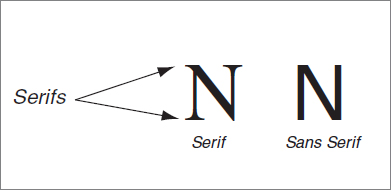
As Figure 11.13 illustrates, typefaces are generally classified into two categories: serif and sans serif.
Although scholars used to think that serif typefaces were easier to read because the serifs encourage readers’ eyes to move along the line, most now believe that there is no difference in readability between serif and sans-serif typefaces, either in print or online. Readers are most comfortable with the style they see most often.

Figure 11.13 Serif and Sans-Serif Typefaces
Most of the time you will use a handful of standard typefaces such as Times New Roman, Cambria, Calibri, and Arial, which are included in your word-processing software and which your printer can reproduce.
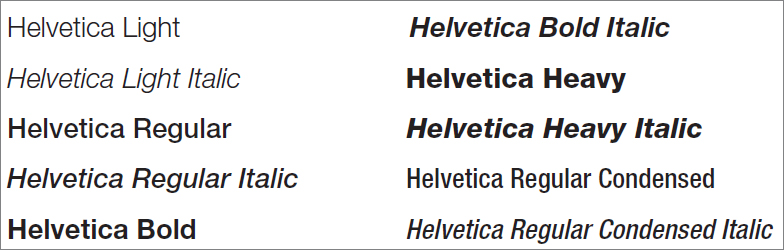
Type Families Each typeface belongs to a family of typefaces, which consists of variations on the basic style, such as italic and boldface. Figure 11.14, for example, shows the Helvetica family.

Figure 11.14 Helvetica Family of Type
Be careful not to overload your document with too many different members of the same family. Used sparingly and consistently, these variations can help you with filtering: calling attention to various kinds of text, such as warnings and notes. Use italics for book titles and other elements, and use bold type for emphasis and headings. Stay away from outlined and shadowed variations. You can live a full, rewarding life without ever using them.
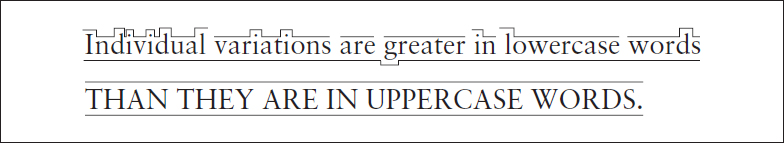
Case To make your document easy to read, use uppercase and lowercase letters as you would in any other kind of writing (see Figure 11.15). Most people require 10 to 25 percent more time to read text using all uppercase letters than to read text using both uppercase and lowercase. In addition, uppercase letters take up as much as 35 percent more space than lowercase letters (Haley, 1991). If the text includes both cases, readers will find it easier to see where new sentences begin (Poulton, 1968).

Figure 11.15 Individual Variations in Lowercase and Uppercase Type
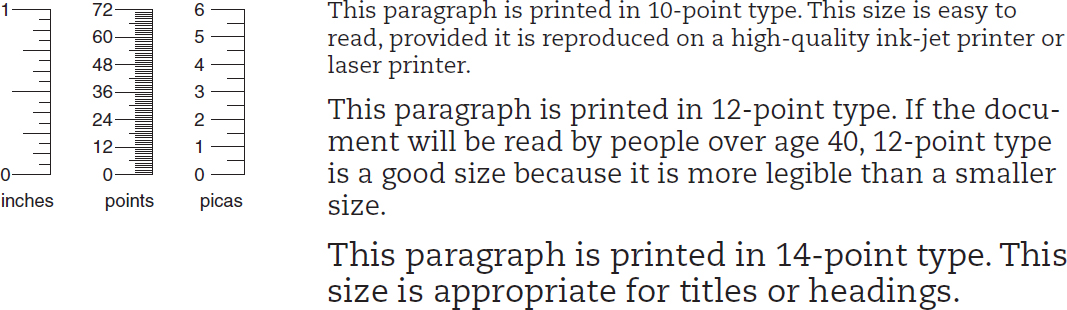
Type Size Type size is measured with a unit called a point. There are 12 points in a pica and 72 points in an inch. In most technical documents 10-, 11-, or 12-point type is used for the body of the text:

Type sizes used for other parts of a document include the following:
| footnotes | 8- or 9-point type |
| indexes | 2 points smaller than body text |
| slides or transparencies | 24- to 36-point type |
In general, aim for at least a 2- to 4-point difference between the headings and the body. Too many size variations, however, suggest a sweepstakes advertisement rather than a serious text.
ETHICS NOTE
USING TYPE SIZES RESPONSIBLY
Text set in large type contrasts with text set in small type. It makes sense to use large type to emphasize headings and other important information. But be careful with small type. It is unethical (and, according to some court rulings, illegal) to use excessively small type (such as 6-point or smaller type) to disguise information that you don’t want to stand out. When you read the fine print in an ad for cell-phone service, you get annoyed if you discover that the low rates are guaranteed for only three months or that you are committing to a long-term contract. You should get annoyed. Hiding information in tiny type is annoying. Don’t do it.
Line Length The line length most often used on an 8.5 × 11-inch page—about 80 characters—is somewhat difficult to read. A shorter line of 50 to 60 characters is easier, especially in a long document (Biggs, 1980).
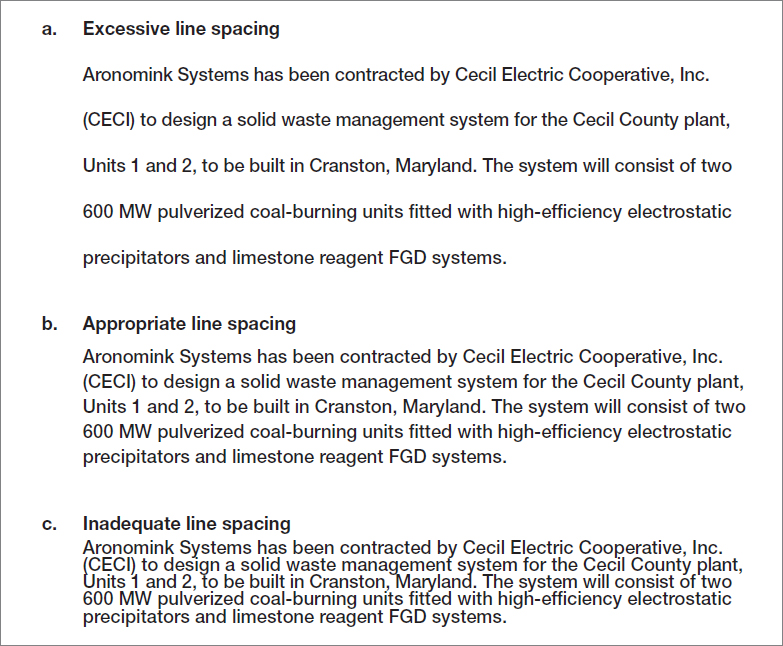
Line Spacing Sometimes called leading (pronounced “ledding”), line spacing refers to the amount of white space between lines or between a line of text and a graphic. If lines are too far apart, the page looks diffuse, the text loses coherence, and readers tire quickly. If lines are too close together, the page looks crowded and becomes difficult to read. Some research suggests that smaller type, longer lines, and sans-serif typefaces all benefit from extra line spacing. Figure 11.16 shows three variations in line spacing.

Figure 11.16 Line Spacing
Line spacing is usually determined by the kind of document you are writing. Memos and letters are single-spaced; reports, proposals, and similar documents are often double-spaced or one-and-a-half-spaced.
Figure 11.17 shows how line spacing can be used to distinguish one section of text from another and to separate text from graphics.
The line spacing between two sections is greater than the line spacing within a section.
Line spacing is also used to separate the text from the graphics.

Figure 11.17 Line Spacing Used To Distinguish One Section from Another
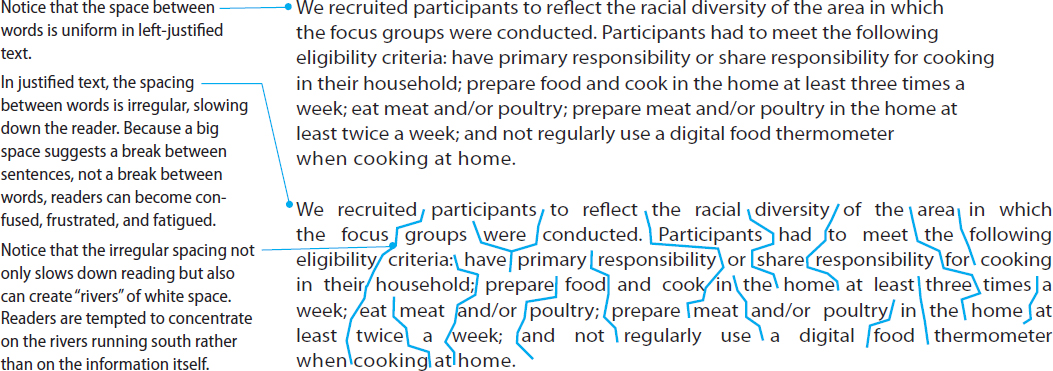
Justification Justification refers to the alignment of words along the left and right margins. In technical communication, text is often left-justified (also called ragged right). Except for the first line in each paragraph, which is sometimes indented, the lines begin along a uniform left margin but end on an irregular right margin. Ragged right is most common in word-processed text (even though word processors can justify the right margin).
In justified text, also called full-justified text, both the left and the right margin are justified. Justified text is seen most often in formal documents, such as books. The following passage (U.S. Department of Agriculture, 2002) is presented first in left-justified form and then in justified form:

Full justification can make the text harder to read in one more way. Some word processors and typesetting systems automatically hyphenate words that do not fit on the line. Hyphenation slows down and distracts the reader. Left-justified text does not require as much hyphenation as full-justified text.
Titles and headings should stand out visually on the page because they introduce new ideas.
Titles Because the title is the most-important heading in a document, it should be displayed clearly and prominently. On a cover page or a title page, use boldface type in a large size, such as 18 or 24 points. If the title also appears at the top of the first page, make it slightly larger than the rest of the text—perhaps 16 or 18 points for a document printed in 12 point—but smaller than it is on the cover or title page. Many designers center titles on the page between the right and left margins.
Headings Readers should be able to tell when you are beginning a new topic. The most effective way to distinguish one level of heading from another is to use size variations (Williams & Spyridakis, 1992). Most readers will notice a 20-percent size difference between an A head (a first-level heading) and a B head (a second-level heading). Boldface also sets off headings effectively. The least-effective way to set off headings is underlining, because the underline obscures the descenders, the portions of letters that extend below the body of the letters, such as in p and y.
In general, the more important the heading, the closer it is to the left margin: A heads usually begin at the left margin, B heads are often indented a half inch, and C heads are often indented an inch. Indented C heads can also be run into the text.
In designing headings, use line spacing carefully. A perceivable distance between a heading and the following text increases the impact of the heading. Consider these three examples:
Summary
In this example, the writer has skipped a line between the heading and the text that follows it. The heading stands out clearly.
Summary
In this example, the writer has not skipped a line between the heading and the text that follows it. The heading stands out, but not as emphatically.
Summary. In this example, the writer has begun the text on the same line as the heading. This run-in style makes the heading stand out the least.
Table 11.3 shows five other design features that are used frequently in technical communication: rules, boxes, screens, marginal glosses, and pull quotes.
| TABLE 11.3 Additional Design Features for Technical Communication | ||
| Two types of rules are used here: vertical rules to separate the columns and horizontal rules to separate the items. Rules enable you to fit a lot of information on a page, but when overused they make the page look cluttered. |

Source: From Institute of Scientific and Technical Communicators, “Industry News” in COMMUNICATOR (Spring 2005). Reprinted by permission of the Institute of Scientific and Technical Communicators.
|
Rules. Rule is a design term for a straight line. You can add rules to your document using the drawing tools in a word processor. Horizontal rules can separate headers and footers from the body of the page or divide two sections of text. Vertical rules can separate columns on a multicolumn page or identify revised text in a manual. Rules exploit the principles of alignment and proximity. |

Source: From J. W. Valley, “A cool early Earth?” from SCIENTIFIC AMERICAN (October 2005): 58–65. Copyright © 2005 by Scientific American, Inc. Illustrations reprinted by permission of Lucy Reading-Ikkanda. Images used by permission of J. W. Valley.
|
Boxes. Adding rules on all four sides of an item creates a box. Boxes can enclose graphics or special sections of text or can form a border for the whole page. Boxed text is often positioned to extend into the margin, giving it further emphasis. Boxes exploit the principles of contrast and repetition. | |
| The different-colored screens clearly distinguish the three sets of equations. |

Source: Excerpt from W. K. Purves, D. Sadava, G. H. Orians, and H. C. Heller, LIFE: THE SCIENCE OF BIOLOGY, Seventh Edition, page 466. Copyright © 2004. Reprinted by permission of Sinauer Associates, Inc.
|
Screens. The background shading used behind text or graphics for emphasis is called a screen. The density of a screen can range from 1 percent to 100 percent; 5 to 10 percent is usually enough to provide emphasis without making the text illegible. You can use screens with or without boxes. Screens exploit the principles of contrast and repetition. |
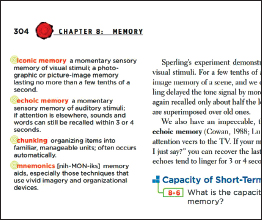
| The marginal glosses present definitions of key words. |

Source: Excerpt and sample marginal glosses from PSYCHOLOGY, Tenth Edition (ew York: Worth Publishers, 2013. David C. Myers, page 304.
|
Marginal glosses. A marginal gloss is a brief comment on the main discussion. Marginal glosses are usually set in a different typeface—and sometimes in a different color—from the main discussion. Although marginal glosses can be helpful in providing a quick overview of the main discussion, they can also compete with the text for readers’ attention. Marginal glosses exploit the principles of contrast and repetition. |
| This pull quote extends into the margin, but a pull quote can go anywhere on the page, even spanning two or more columns or the whole page. |

Source: Excerpt and sample pull quote from THE AMERICAN PROMISE: A HISTORY OF THE UNITED STATES, VOLUME I: TO 1877 (Boston: Bedford/St. Martin’s, 2005). L. Roark, M. P. Johnson, P. C. Cohen, S. Stage, A. Lawson, and S. M. Hartman, p. 115.
|
Pull quotes. A pull quote is a brief quotation (usually just a sentence or two) that is pulled from the text, displayed in a larger type size and usually in a different typeface, and sometimes enclosed in a box. Newspapers and magazines use pull quotes to attract readers’ attention. Pull quotes are inappropriate for reports and similar documents because they look too informal. They are increasingly popular, however, in newsletters. Pull quotes exploit the principles of contrast and repetition. |